আজকের পোস্টে আপনাকে স্বাগতম জানাচ্ছি পড়ার জন্য এই পোস্টে আমি আপনাদের দেখাতে চলেছি কীভাবে আপনার ওয়েবসাইটে পাশ নোটিফিকেশন সিস্টেম যুক্ত করবেন।
আপনারা হয়তো জানেন পাশ নোটিফিকেশন কী? আপনারা হয়তো অনেক অ্যাপ বা ওয়েবসাইট দেখেছেন যেগুলোতে আপনাকে বলবে তাদের নোটিফিকেশন সাবস্ক্রাইব করতে এবং যদি আপনি তাদের নোটিফিকেশন সাবস্ক্রাইব করেন তাহলে তাদের ওয়েবসাইটে কোনো নতুন পোস্ট করার সাথে সাথে নোটিফিকেশন আপনি পোস্টের নোটিফিকেশন পাবেন। আপনিও যদি আপনার ব্লগে এমন সিস্টেম চালু করতে চান তবে আজকের এই আর্টিকেলটি আপনার জন্য সহায়ক হবে কারন আমি আজকের এই পোস্টে দেখাবো কীভাবে ফ্রিতে পাশ নোটিফিকেশন যুক্ত করা যায়। আপনারা এই পুরো টিউটোরিয়ালটি দেখে নিজে নিজেই যুক্ত করতে পারবেন আপনার ওয়ার্ডপ্রেস, ব্লগার সহ ওয়াপকা সহ অন্যান্য ওয়েবসাইটে। আর আপনি যদি ওয়ার্ডপ্রেস ব্যবহারকারী হন তাহলে আপনি এই নোটিফিকেশন এর একটি প্লাগইন ইনস্টল করার মাধ্যমে পাশ নোটিফিকেশন চালু করতে পারবেন ফ্রিতে। আমি ব্লগারে কীভাবে চালু করবেন সেটি দেখাবো। ব্লগারে এই পাশ নোটিফিকেশন কাজ করতে নাও পারে কারন ব্লগারে কোনো ফাইল হোস্ট করা যায় না তবুও আপনি ট্রাই করে দেখতে পারেন।
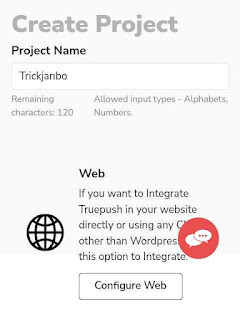
তারপর সাইন আপ হয়ে গেলে আপনাকে ডেসবোর্ডে নিয়ে যাবে সেখানে আপনাকে একটি নতুন প্রজেক্ট তৈরি করতে বলবে। আপনি সেখানে প্রজেক্ট নাম দিবেন তারপর Configure Web বাটনে ক্লিক করবেন।
আপনি যদি ওয়ার্ডপ্রেস ইউজার হন তাহলে আপনি প্লাগইন ইনস্টল করতে পারেন অথবা ইনস্টল ছাড়া এভাবেও যুক্ত করতে পারেন। তারপর আপনাকে অন্য আরেকটি পেইজে নিয়ে যাবে সেখানে আপনি যে ওয়েবসাইটে যুক্ত করতে চান সেই ওয়েবসাইটের লিংক দিবেন। তারপর একটু নিচে দেখবেন আপনাকে একটা আইকন দিতে বলছে আপনি ৫১২x ৫১২ সাইজের একটি আইকন তৈরি করে দিবেন।
তারপর একেবারে নিচে দেখুন আপনার নোটিফিকেশন সিস্টেমটির প্রিভিউ দেখাচ্ছে। এবার আপনি Edit Content এ ক্লিক করে আপনার মনের মতো করে টেক্স লিখে দিন যেমন আমি দিয়েছি। তারপর Code Integration এ ক্লিক করে আপনার প্রজেক্টটি সম্পূর্ন করুন।
তারপর আপনাকে SW.js ডাউনলোড করে নিন এবং তারপর দেখুন কোড কপি করার জন্য বলতেছে আপনারা Copy code এ ক্লিক করে কোড কপি তরে নিন।
বন্ধুরা আমি উপরে আপনাদেরকে দেখালাম কীভাবে ফ্রিতে ব্লগে পাশ নোটিফিকেশন যুক্ত করতে হয় এবং স্ক্রিনশট দিয়ে দেখিয়ে দিয়েছি। আশা করি আপনি আপনার ব্লগে খুব ভালোভাবেই যুক্ত করতে পারবেন।
আপনারা হয়তো জানেন পাশ নোটিফিকেশন কী? আপনারা হয়তো অনেক অ্যাপ বা ওয়েবসাইট দেখেছেন যেগুলোতে আপনাকে বলবে তাদের নোটিফিকেশন সাবস্ক্রাইব করতে এবং যদি আপনি তাদের নোটিফিকেশন সাবস্ক্রাইব করেন তাহলে তাদের ওয়েবসাইটে কোনো নতুন পোস্ট করার সাথে সাথে নোটিফিকেশন আপনি পোস্টের নোটিফিকেশন পাবেন। আপনিও যদি আপনার ব্লগে এমন সিস্টেম চালু করতে চান তবে আজকের এই আর্টিকেলটি আপনার জন্য সহায়ক হবে কারন আমি আজকের এই পোস্টে দেখাবো কীভাবে ফ্রিতে পাশ নোটিফিকেশন যুক্ত করা যায়। আপনারা এই পুরো টিউটোরিয়ালটি দেখে নিজে নিজেই যুক্ত করতে পারবেন আপনার ওয়ার্ডপ্রেস, ব্লগার সহ ওয়াপকা সহ অন্যান্য ওয়েবসাইটে। আর আপনি যদি ওয়ার্ডপ্রেস ব্যবহারকারী হন তাহলে আপনি এই নোটিফিকেশন এর একটি প্লাগইন ইনস্টল করার মাধ্যমে পাশ নোটিফিকেশন চালু করতে পারবেন ফ্রিতে। আমি ব্লগারে কীভাবে চালু করবেন সেটি দেখাবো। ব্লগারে এই পাশ নোটিফিকেশন কাজ করতে নাও পারে কারন ব্লগারে কোনো ফাইল হোস্ট করা যায় না তবুও আপনি ট্রাই করে দেখতে পারেন।
Push নোটিফিকেশন এর সুবিধাঃ
পাশ নোটিফিকেশন এর অনেক সুবিধা রয়েছে যেগুলো আপনার অনেক উপকারে আসতে পারে। আপনাদের সাথে এই সুবিধাগুলো বিস্তারিত তুলে ধরবো।নতুন পোস্টের আপডেটঃ
আপনি যদি আপনার ব্লগে পাশ নোটিফিকেশন যুক্ত করেন তাহলে আপনি যদি আপনার ব্লগে কোনো নতুন পোস্ট করেন তবে আপনার নোটিফিকেশন সাবস্ক্রাইব কারী সাথে সাথেই সেই পোস্টের আপডেট পেয়ে যাবে। এত করে আপনার ব্লগের পাঠকের সংখ্যা বৃদ্ধি পাবে এবং এটাও হবে এক প্রকার লোকাল এসইও। পাশ নোটিফিকেশন এর মাধ্যমে আপনার ব্লগে ইউনিক ভিজিটর বাড়বে।বিজ্ঞাপন নোটিফিকেশনঃ
আপনার যদি অনেক বেশি নোটিফিকেশন সাবস্ক্রাইবার থাকে তাহলে আপনি নোটিফিকেশন এর মাধ্যমে আপনার সাবস্ক্রাইবার এর কাছে বিজ্ঞাপন পাঠাতে পারবেন। এতে করে তারা সবাই বিজ্ঞাপনে ক্লিক করবে এবং আপনার আয় বৃদ্ধি পাবে।ব্লগ সম্পর্কিত কোনো নোটিশ পাঠাতেঃ
আপনার ব্লগে যদি কোনো নিতি জারি করেন তাহলে সেই নিতি আপনি পাশ নোটিফিকেশন এর মাধ্যমে আপনার ব্লগের নোটিফিকেশন সাবস্ক্রাইবার এর কাছে পাঠাতে পারেন। অথবা কোনো সরকারি বা বেসরকারি কোনো জরুরি কিছুর প্রচার আপনি নোটিফিকেশন এর মাধ্যমে পাঠাতে পারেন। উপরে আমি সাধারন কয়েকটি সুবিধার কথা আপনাদেরকে জানালাম। আপনারা হয়তো আরো অনেক সুবিধা পেতে পারেন।আরো জানুনঃ
- ব্লগারে Schema seo কোড যুক্ত করা উপায়
- Advance seo meta tag for blogger ব্লগারের SEO মেটা কোড
- ব্লগে আর্টিকেল লিখার জন্য প্রতিদিন নতুন টপিক যেভাবে পাবেন
কীভাবে ব্লগে Push নোটিফিকেশন যুক্ত করবেনঃ
কীভাবে যুক্ত করবেন সেটি আমি নিচে দিচ্ছি স্ক্রিনশট সহকারে। স্ক্রিনশটে দেখানো মতো আপনারা কাজগুলো করবেন তাহলেই আপনি নোটিফিকেশন যুক্ত করতে পারবেন। প্রথমে আপনি এই ওয়েবসাইটে একটা রেজিস্ট্রেশন করবেন। Truepush registration আপনাকে রেজিস্ট্রেশন করতে প্রয়োজন হবে আপনার নাম ইমেইল এড্রেস ও আপনাকে একটি পাসওয়ার্ড দিতে হবে। |
| আপনার নাম, ইমেইল ও পাসওয়ার্ড দিন |
তারপর সাইন আপ হয়ে গেলে আপনাকে ডেসবোর্ডে নিয়ে যাবে সেখানে আপনাকে একটি নতুন প্রজেক্ট তৈরি করতে বলবে। আপনি সেখানে প্রজেক্ট নাম দিবেন তারপর Configure Web বাটনে ক্লিক করবেন।
আপনি যদি ওয়ার্ডপ্রেস ইউজার হন তাহলে আপনি প্লাগইন ইনস্টল করতে পারেন অথবা ইনস্টল ছাড়া এভাবেও যুক্ত করতে পারেন। তারপর আপনাকে অন্য আরেকটি পেইজে নিয়ে যাবে সেখানে আপনি যে ওয়েবসাইটে যুক্ত করতে চান সেই ওয়েবসাইটের লিংক দিবেন। তারপর একটু নিচে দেখবেন আপনাকে একটা আইকন দিতে বলছে আপনি ৫১২x ৫১২ সাইজের একটি আইকন তৈরি করে দিবেন।
তারপর একেবারে নিচে দেখুন আপনার নোটিফিকেশন সিস্টেমটির প্রিভিউ দেখাচ্ছে। এবার আপনি Edit Content এ ক্লিক করে আপনার মনের মতো করে টেক্স লিখে দিন যেমন আমি দিয়েছি। তারপর Code Integration এ ক্লিক করে আপনার প্রজেক্টটি সম্পূর্ন করুন।
তারপর আপনাকে SW.js ডাউনলোড করে নিন এবং তারপর দেখুন কোড কপি করার জন্য বলতেছে আপনারা Copy code এ ক্লিক করে কোড কপি তরে নিন।
তারপর Setup complete এ ক্লিক করে সেইভ করে নিন।
এবার যুক্ত করার পালা আপনি আপনার ব্লগের এডমিন পেনেলে প্রবেশ করুন। প্রবেশ করার পর টেমপ্লেট এডিট করুন এবং <head> এ কোডটি বসিয়ে সেইভ করে নিন।
এবার যুক্ত করার পালা আপনি আপনার ব্লগের এডমিন পেনেলে প্রবেশ করুন। প্রবেশ করার পর টেমপ্লেট এডিট করুন এবং <head> এ কোডটি বসিয়ে সেইভ করে নিন।
ব্যাস আপনার কাজ শেষ এবং আপনি যদি sw.js টি ডাউনলোড করেছিলেন সেটি আপনি আপনার ব্লগের রোট ডিরেক্টটরিতে আপলোড করে নিন।
ব্যাস আপনি সফলভাবে কাজ শেষ করেছেন। এবার আপনি যদি Truepush এ কিছু ঘাটাঘাটি করেন তবে বাকী কাজ আপনি করতে পারবেন। বাকী কাজে আপনাকে আপনার ব্লগের rss ফিড সাবমিট করলেই হয়ে যাবে।
বিঃদ্রঃ আপনারা ব্লগারে কোডটি বসালে শুধু সাবস্ক্রাইব এলার্ট আসবে কিন্তু নোটিফিকেশন আসবে না কারন ব্লগে sw.js ইনস্টল করা যায় না। আপনি ওয়ার্ডপ্রেস বা ওয়াপকাতে নোটিফিকেশনটি ভালোভাবে যুক্ত করতে পারবেন।
যদি কোনো অংশ বোঝতে সমস্যা হয় তাহলে কমেন্ট করতে পারেন এবং আপনারা যদি এটির দ্বিতীয় পার্ট চান তাহলে আমি পরবর্তীতে কী করতে হবে সেটি নিয়ে পোস্ট করবো। তো সবাই ভালো থাকবেন সুস্থ থাকবেন ধন্যবাদ।
Tags
Blogger







Vai wapka comment box and lister code dithe parben ar wapka blog category page code search page code dithe parben comment toiri korthe api data create lage list korthe api data lister laghe ami api jani nah tai apnake bollam er jonno apnake taka diya dibo amar kono theme lagbe nah shodo code dileh cholbe
ReplyDeleteএগুলো এভাবে কোড দিলে হলে না।
Deleteপেইজ পেইজ খোলার সময় কিছু পেটার্ন ক্রিয়েট করতে হয়।
আপনাকে সার্চ পেইজ আর ক্যাটাগরি পেইজের কোড দিতে পারবো।
কমেন্ট পেইজের কোড দেওয়ার আগে সেটি নিয়ে একটু চেষ্টা করতে হবে।
ভালো পোস্ট এটি।
ReplyDeleteতবে কীভাবে ব্লগারে যুক্ত করা যায় সেটি জানাবেন?