নতুন ব্লগাররা প্রায়ই একটি জিনিস ভেবে থাকেন কীভাবে আপনি আপনার ব্লগটাকে সম্পূর্নভাবে SEO করবেন এবং seo করতে কী করতে হবে। আজকে আমার এই পোস্টে আপনার এসব সমস্যার সমাধান পেতে পারেন কারন এই পোস্টে আমি দেখাবো কীভাবে আপনি আপনার ব্লগার ব্লগে Advance SEO meta code যুক্ত করবেন এবং কীভাবে আপনি আপনার প্রতি পোস্টকে দ্রুত গুগলে ইনডেক্স করবেন।
আমরা সবাই জানি ব্লগার একটি ফ্রি ব্লগিং প্ল্যাটফর্ম যেখানে যেকেউ ফ্রিতে ব্লগিং করতে পারে। কিন্তু অনেকেই মনে করেন ব্লগারে ব্লগিং করে সুফল পাওয়া যায না - আপনি যদি এটি ভেবে থাকেন তবে আপনার ভাবনাটি সম্পূর্ণ ভুল। কারন ব্লগারেও অনেক সুযোগ সুবিধা পাওযা যায় আর আপনি যদি ভাবেন ব্লগারের পোস্ট এসইও করা যায় না তবে এটিও ভুল। ব্লগারে অনেক সহজে ও অনেকভালো ভাবে এসইও করা যায়। আর আজকের টিউটোরিয়ালে আমি দেখাবো কীভাবে আপনি আপনার ব্লগার ব্লগে খুব সহজেই এসইও মেটা কোড যুক্ত করবেন।
আমরা সবাই জানি ব্লগার একটি ফ্রি ব্লগিং প্ল্যাটফর্ম যেখানে যেকেউ ফ্রিতে ব্লগিং করতে পারে। কিন্তু অনেকেই মনে করেন ব্লগারে ব্লগিং করে সুফল পাওয়া যায না - আপনি যদি এটি ভেবে থাকেন তবে আপনার ভাবনাটি সম্পূর্ণ ভুল। কারন ব্লগারেও অনেক সুযোগ সুবিধা পাওযা যায় আর আপনি যদি ভাবেন ব্লগারের পোস্ট এসইও করা যায় না তবে এটিও ভুল। ব্লগারে অনেক সহজে ও অনেকভালো ভাবে এসইও করা যায়। আর আজকের টিউটোরিয়ালে আমি দেখাবো কীভাবে আপনি আপনার ব্লগার ব্লগে খুব সহজেই এসইও মেটা কোড যুক্ত করবেন।
Meta Tag যুক্ত করার প্রয়োজনিয়তাঃ
ওয়েবসাইটে মেটা ট্যাগ যুক্ত করা প্রয়োজনিয়তা অনেক, আপনি যদি আপনার ওয়েবসাইটকে গুগল বা অন্যান্য সার্চ ইঞ্জিনে দেখাতে চান তবে আপনাকে আপনার ওয়েবসাইটে ম্যাটা ট্যাগ যুক্ত করতে হবে। আমরা সবাই চাই যেনো আমাদের ওয়েবসাইট গুগল সার্চ ইঞ্জিনে পাওয়া যায় আর তার জন্য আমরা অনেক কিছু করি কিন্তু আপনি যদি অনেক চেস্টা করেন কিন্তু ট্যাগ যুক্ত না না করেন তবে আপনি ভালো কোনো ফলাফল পাবেন না। ম্যাটা ট্যাগ বিভিন্ন সার্চ ইঞ্জিনকে নির্দেশনা দেয় কোনো অংশ সার্চ ইঞ্জিনে দেখাতে হবে এবং কোনো অংশ সার্চ ইঞ্জিনে দেষানো যাবে না সেটি ম্যাটা ট্যাগ থেকে জেনে নেয়।কীভাবে যুক্ত করবেনঃ
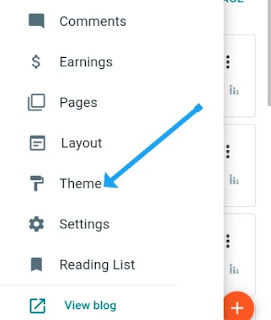
ব্লগারে Advance seo meta tag code গুলো যুক্ত করা খুবই সহজ। নিচের ধাপগুলো ফলো করে আপনি আপনার ব্লগে এই ট্যাগ গুলো যুক্ত করতে পারবেন।প্রথমে আপনি আপনার ব্লগের থিম অপশনে চলে যাবেন।
এবার থিম অপশনে দেখুন Edit Theme নামে একটা অপশন আছে এটিতে ক্লিক করে টেমপ্লেটটির এডিট মোডে যান।
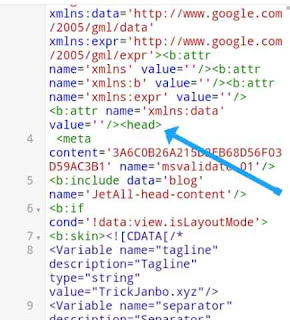
এবার থিমে <head> অংশটি খুজে বের করুন এবং এখানে আপনাকে কোডগুলো যুক্ত করতে হবে।
আমি নিচে ব্লগারের জন্য গুরুত্বপূর্ণ seo meta code গুলো দিবো যেগুলো আপনি আপনার ব্লগার ওয়েবসাইটের <head> ট্যাগে যুক্ত করে দিবেন। এবং টেমপ্লেটটি Save করে দিবেন। কোডগুলো
এবার থিম অপশনে দেখুন Edit Theme নামে একটা অপশন আছে এটিতে ক্লিক করে টেমপ্লেটটির এডিট মোডে যান।
এবার থিমে <head> অংশটি খুজে বের করুন এবং এখানে আপনাকে কোডগুলো যুক্ত করতে হবে।
আমি নিচে ব্লগারের জন্য গুরুত্বপূর্ণ seo meta code গুলো দিবো যেগুলো আপনি আপনার ব্লগার ওয়েবসাইটের <head> ট্যাগে যুক্ত করে দিবেন। এবং টেমপ্লেটটি Save করে দিবেন। কোডগুলো
<meta expr:content='"text/html; charset=" + data:blog.encoding' http-equiv='Content-Type'/>কোডগুলো কপি করতে সমস্যা হলে কমেন্ট করে জানাতে পারেন আমি কোডগুলোর ডাউনলোড লিংক দিবো। উপরে আমার দেওডা কোডগুলো আপনি কোনো অংশ পরিবর্তন করবেন না কারন এগুলো seo কোড পরিবর্তন কররে কোনো সমস্যা হতে পারে। আমি আজকে আপনাদেরকে সম্পূর্ণভাবে বোঝাতে চেষ্টা করেছি আশা করি আপনি উপরে সম্পূর্ন পোস্টটি পড়ে আপনার ব্লগ সাইটকে এসইও করতে পারবেন। আপনি যদি আজকের Advance seo meta code for blogger এই সম্পূর্ণ টিউটোরিয়ালটি পড়ে থাকেন তবে আমি আশা করি আপনি পোস্টটি বোঝবেন। তো সবাই ভালো থাকবেন সুস্থ থাকবেন।
<meta content='width=device-width,initial-scale=1' name='viewport'/>
<!-- Primary Meta Tags -->
<link expr:href='data:view.url.canonical' rel='canonical'/>
<meta expr:content='data:view.url.canonical' property='og:url'/>
<meta expr:content='data:blog.title + " Team"' name='author'/>
<meta expr:content='data:blog.title' name='application-name'/>
<meta expr:content='data:blog.adultContent ? "adult" : "general"' name='rating'/>
<!-- Favicon -->
<b:if cond='data:skin.vars.favicon'>
<b:with value='data:skin.vars.favicon' var='favicon'>
<link expr:href='resizeImage(data:favicon,32,"1:1")' rel='icon' sizes='32x32' type='image/png'/>
<link expr:href='resizeImage(data:favicon,96,"1:1")' rel='icon' sizes='96x96' type='image/png'/>
<link expr:href='resizeImage(data:favicon,144,"1:1")' rel='icon' sizes='144x144' type='image/png'/>
<link expr:href='resizeImage(data:favicon,180,"1:1")' rel='apple-touch-icon' type='image/png'/>
<link expr:href='resizeImage(data:favicon,152,"1:1")' rel='apple-touch-icon-precomposed' type='image/png'/>
<meta expr:content='resizeImage(data:favicon,150,"1:1")' name='msapplication-TileImage'/>
</b:with>
<b:else/>
<link expr:href='data:blog.blogspotFaviconUrl' rel='icon' type='image/x-icon'/>
</b:if>
<!-- Theme Color -->
<meta expr:content='data:skin.vars.body_background' name='theme-color'/>
<meta expr:content='data:skin.vars.body_background' name='msapplication-TileColor'/>
<meta expr:content='data:skin.vars.body_background' name='msapplication-navbutton-color'/>
<meta expr:content='data:skin.vars.body_background' name='apple-mobile-web-app-status-bar-style'/>
<meta content='yes' name='apple-mobile-web-app-capable'/>
<!-- Title -->
<b:with value='data:view.isHomepage ? data:blog.title + (data:skin.vars.tagline ? data:skin.vars.separator + data:skin.vars.tagline : "") : data:view.isError ? "404 (Error) Not Found" + data:skin.vars.separator + data:blog.title : data:blog.pageName ? data:blog.pageName + data:skin.vars.separator + data:blog.title : "Latest Posts" + data:skin.vars.separator + data:blog.title' var='meta_title'>
<title><data:meta_title/></title>
<meta expr:content='data:meta_title' name='title'/>
<meta expr:content='data:meta_title' property='og:title'/>
<meta expr:content='data:meta_title' name='twitter:title'/>
</b:with>
<!-- Image -->
<b:with value='data:view.featuredImage ?: data:skin.vars.cover' var='meta_image'>
<meta expr:content='data:meta_image' property='og:image'/>
<meta expr:content='data:meta_image' name='twitter:image'/>
</b:with>
<!-- Description -->
<b:with value='data:view.description ?: data:skin.vars.description' var='meta_desc'>
<meta expr:content='data:meta_desc' name='description'/>
<meta expr:content='data:meta_desc' property='og:description'/>
<meta expr:content='data:meta_desc' name='twitter:description'/>
</b:with>
<!-- Open Graph / Facebook -->
<meta content='' property='fb:app_id'/>
<meta content='' property='article:author'/>
<meta content='website' property='og:type'/>
<meta expr:content='data:blog.locale' property='og:locale'/>
<meta expr:content='data:blog.title' property='og:site_name'/>
<meta expr:content='data:view.url.canonical' property='og:url'/>
<meta expr:content='data:view.title' property='og:image:alt'/>
<!-- Twitter -->
<meta content='' name='twitter:site'/>
<meta content='' name='twitter:creator'/>
<meta content='summary_large_image' name='twitter:card'/>
<meta expr:content='data:view.url.canonical' name='twitter:url'/>
<meta expr:content='data:view.title' name='twitter:image:alt'/>
<!-- Feed -->
<data:blog.feedLinks/>
<b:if cond='data:view.isHomepage'>
<script type='application/ld+json'>{"@context":"https://schema.org","@type":"WebSite","url":"<data:blog.canonicalHomepageUrl/>","name":"<data:blog.title/>","potentialAction":{"@type":"SearchAction","target":"<data:blog.canonicalHomepageUrl/>search?q={search_term_string}&max-results=10","query-input":"required name=search_term_string"}}</script>
</b:if>