How to remove Powered by Question2answer and show theme by q2a market from q2a webpage?
প্রশ্নোত্তর সাইট থেকে powered by q2a এই লেখা রিমুভ করা যায়?
অথবা ওয়েবসাইটের থিমে কিভাবে show theme by q2a market রিমুভ দিয়ে নিজের সাইটের লিংক দিবেন।
প্রিয় পাঠক ও ব্লগার ভাইরা, আশা করি মহান আল্লাহর রহমতে সকলে ভালো আছে।ইন্টারনেটের যুগে, মোবাইল ফোন হাতে কিভাবে সময় কেটে যায় সে খেয়াল আমাদের নেই বললেই চলে।অনলাইন ব্লগিং করা জন্যে এখন আমরা বিভিন্ন ওয়েব পেইজ তৈরি করছি।কেউ ওয়ার্ডপ্রেসে কিংবা ব্লগারে সাইট রান করাচ্ছে।আবার অনেকে নিজেদের ডিজাইন মতো পিএইচ অথবা কোডিং করে রান করছেন।বর্তমানে প্রশ্নোত্তর সাইটেও কেউ কেউ রান করে থাকেন।যেখানে নিবন্ধিত অথবা অজ্ঞাত যে কেউ প্রশ্ন করে সমাধান পেতে পারেন।
আজকে এই ওয়েবসাইট থেকে দুটি লেখা কিভাবে রিমুভ করে নিজের মতো করে দিবেন তা নিয়ে আর্টিকেল।প্রশ্ন ও উত্তর সাইটের হোম পেইজে পূর্ব হতেই powered by question and answer এবং snow theme by q2a market লেখা দুইটি থাকে।তো এই পোস্টে বিস্তারিত আকারে দেখাবো যে আপনি কিভাবে এখন উক্ত লেখাগুলো পরিবর্তন করে নিজের মতো একটি লিংক অথবা লেখা দিবেন।বিষয়টি বুঝতে হলে নিচের স্ক্রিনশটগুলা ভালোভাবে ফলো করুন।
এর জন্য প্রথমেই আপনাকে হোস্টের সিপ্যানেলে লগইন করতে হবে।এবার ফাইল ম্যানেজারে চলে যান।
১ম ধাপে দেখাবো,
কিভাবে show theme by q2a market লেখার পরিবর্তন করবেনঃ
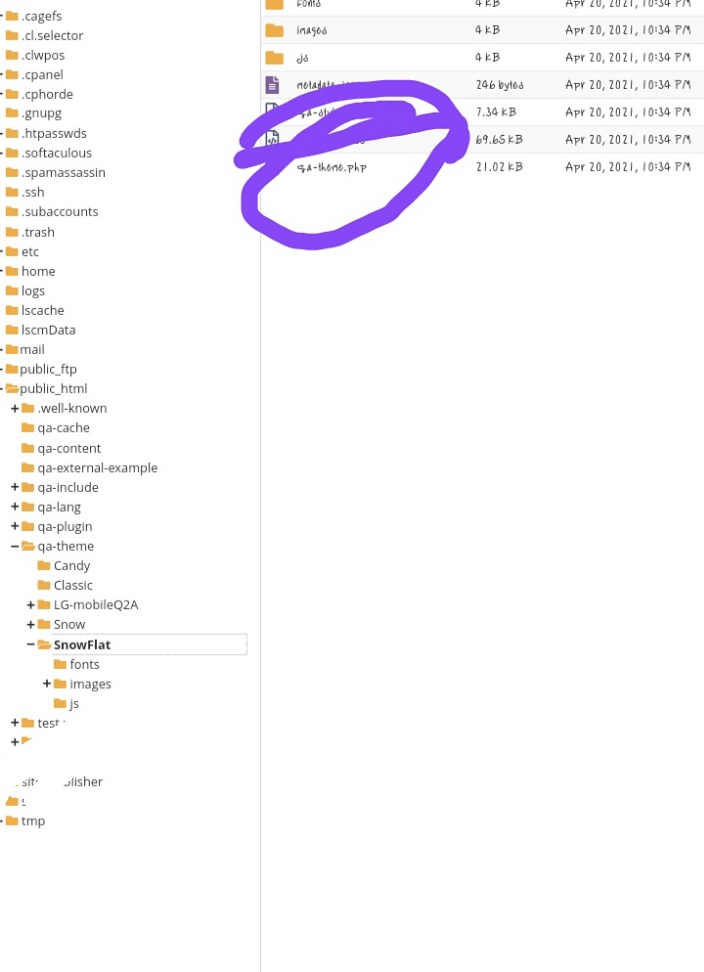
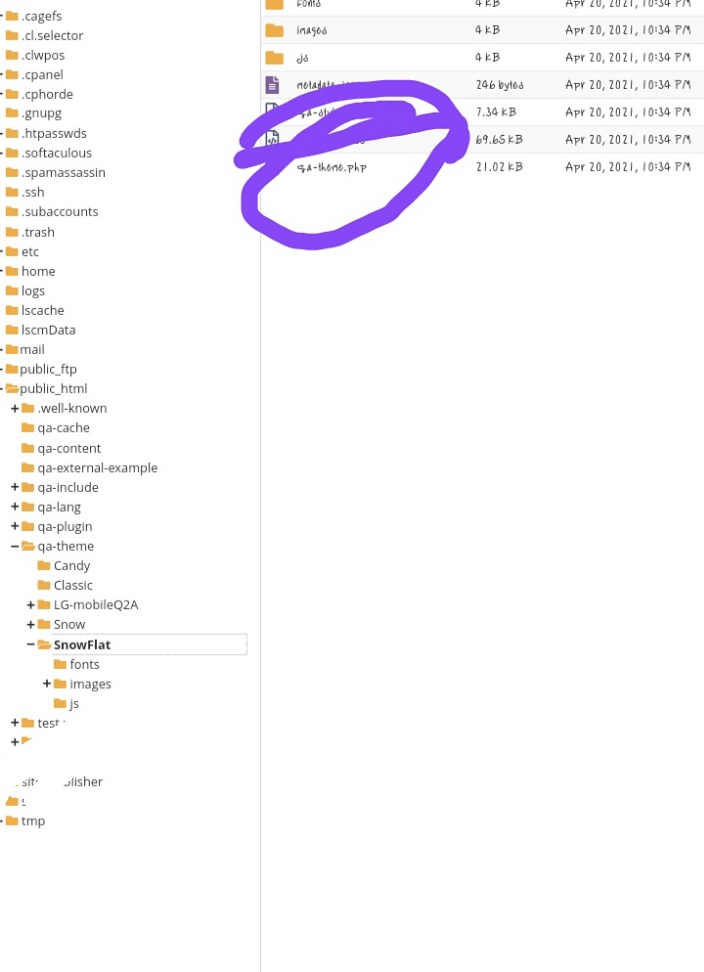
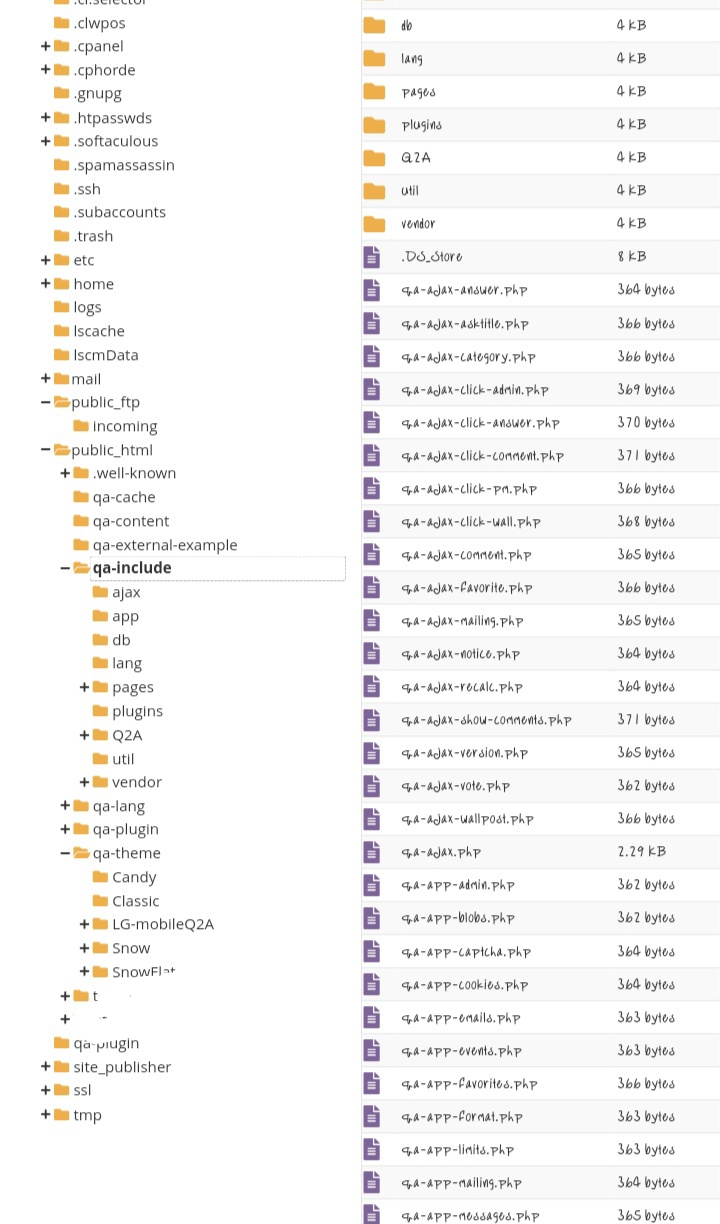
এই জন্যে ফাইলগুলাতে public_html ফোল্ডারে যান, এবার qa-theme option টি খুলুন।

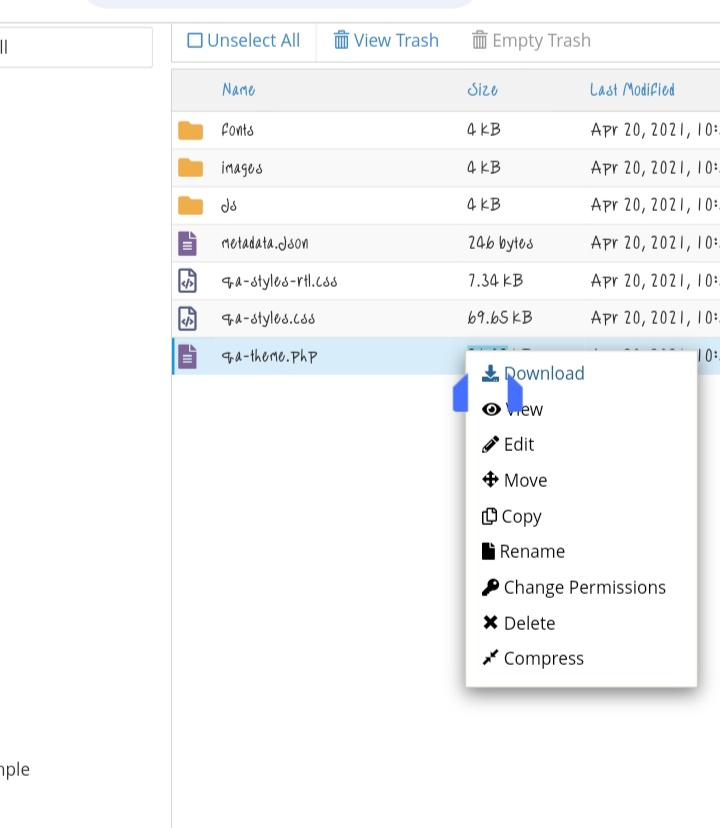
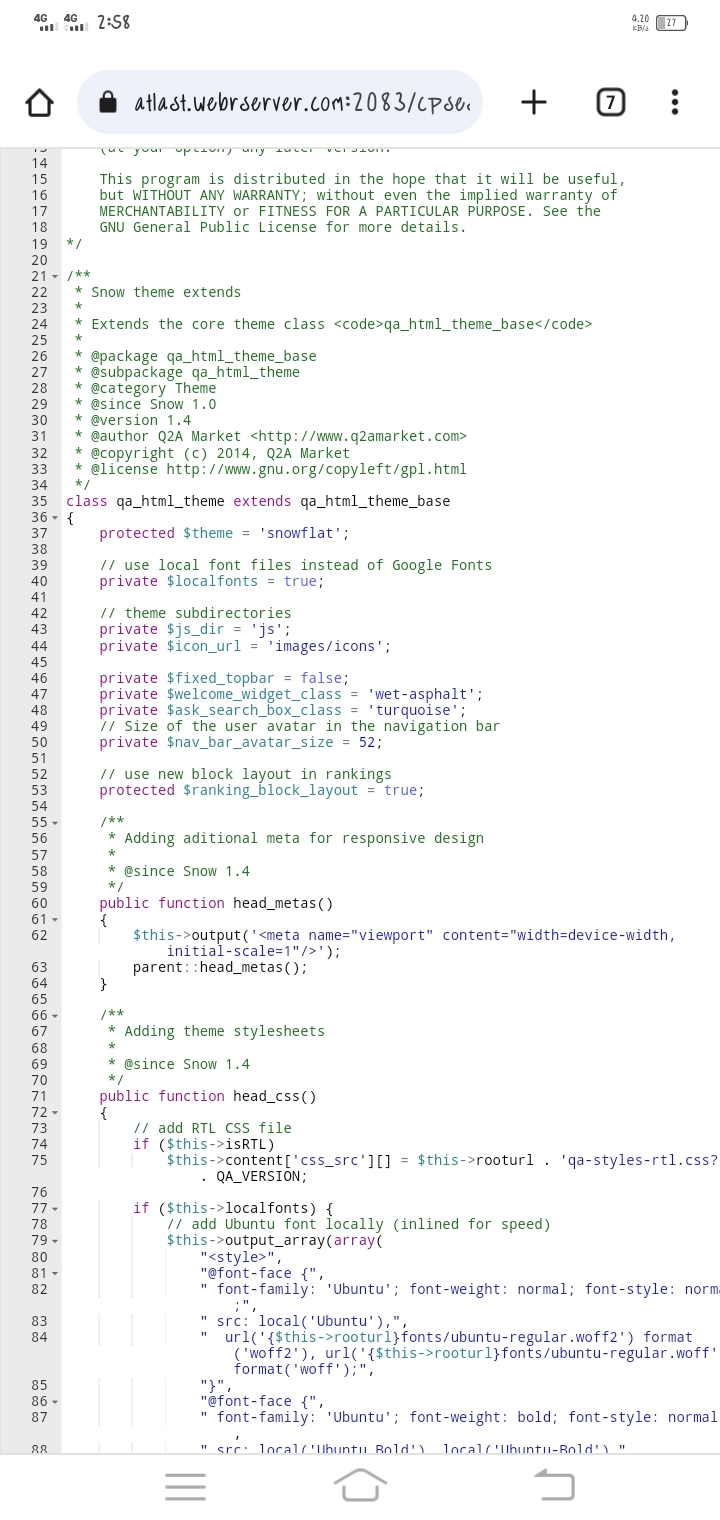
এখানে আপনি Qa_theme.php এ ফাইলটি এডিট করুন।
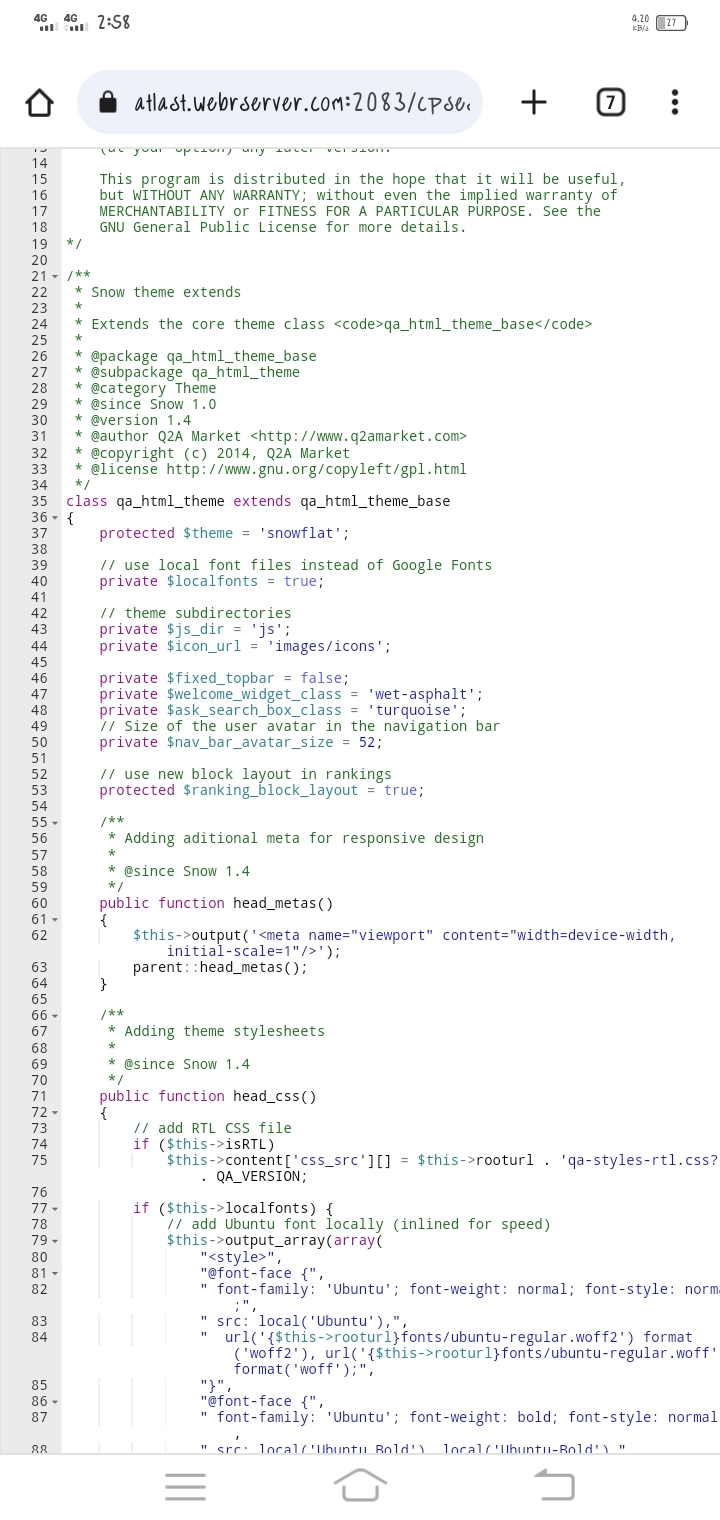
 প্রয়োজনবোধে উক্ত ফাইলের ব্যাক আপ রেখে দিন।এবার নিচের দিকে স্ক্রল করতে থাকুন।আর স্ক্রিনশটের দেখানো লেখাটি এডিট করে ফেলুন।
প্রয়োজনবোধে উক্ত ফাইলের ব্যাক আপ রেখে দিন।এবার নিচের দিকে স্ক্রল করতে থাকুন।আর স্ক্রিনশটের দেখানো লেখাটি এডিট করে ফেলুন।


তাহলেই এই পর্বের কাজ সমাপ্ত, এখন দ্বিতীয় ধাপে চলুন।
How to remove powered by questions-answer?
আগের মতোই public_html ফোল্ডার হতে qa-include তে চান সরাসরি। 
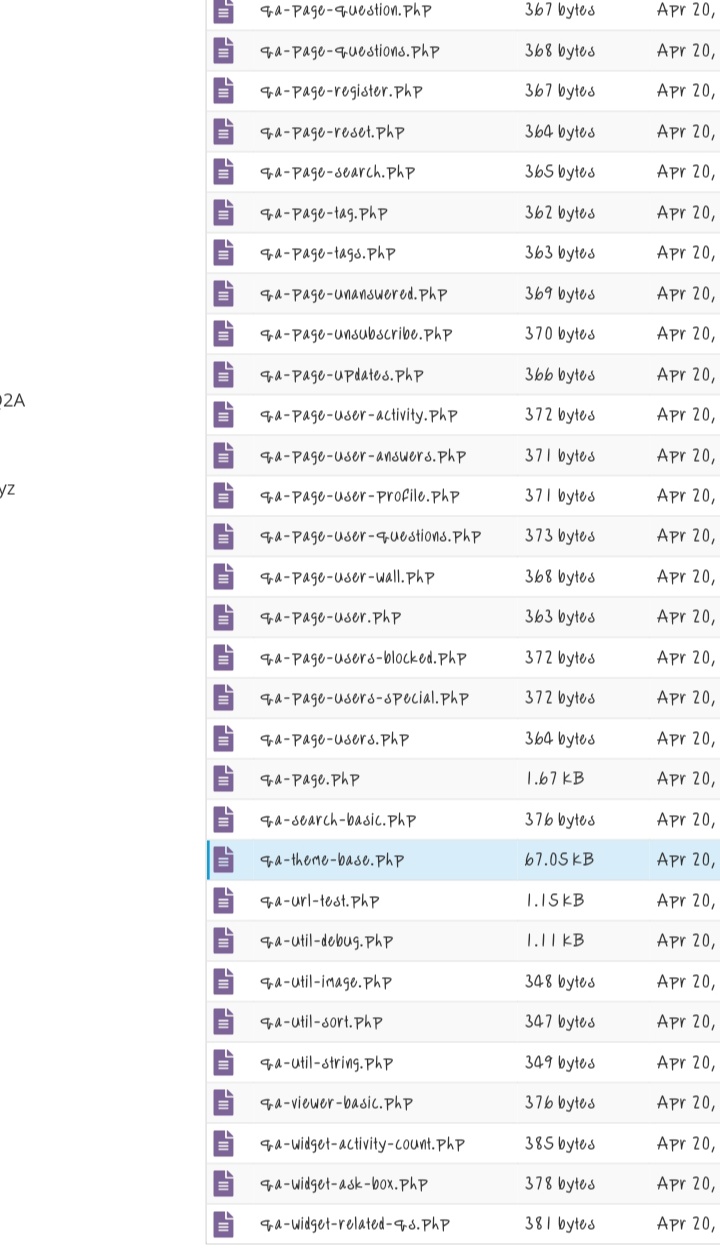
এবার সেখানে অনেকগুলো ফাইল থেকে নিচের মতো এই qa-theme-base.php ফাইলটি খুঁজে বের করেন।

এখন এটা হালকা চাপ দিয়ে ধরে এডিট করার অপশনে ক্লিক করুন।পিসি হলে একটু দ্রুত ওপেন হবে, কিন্তু আপনার মোবাইলে সময় বেশি লাগতে পারে।তাই অপেক্ষা করতে হবে ফাইল ওপেন হওয়া পর্যন্ত।দেখুন নিম্নের মতো একটা ফাইল আসবে।

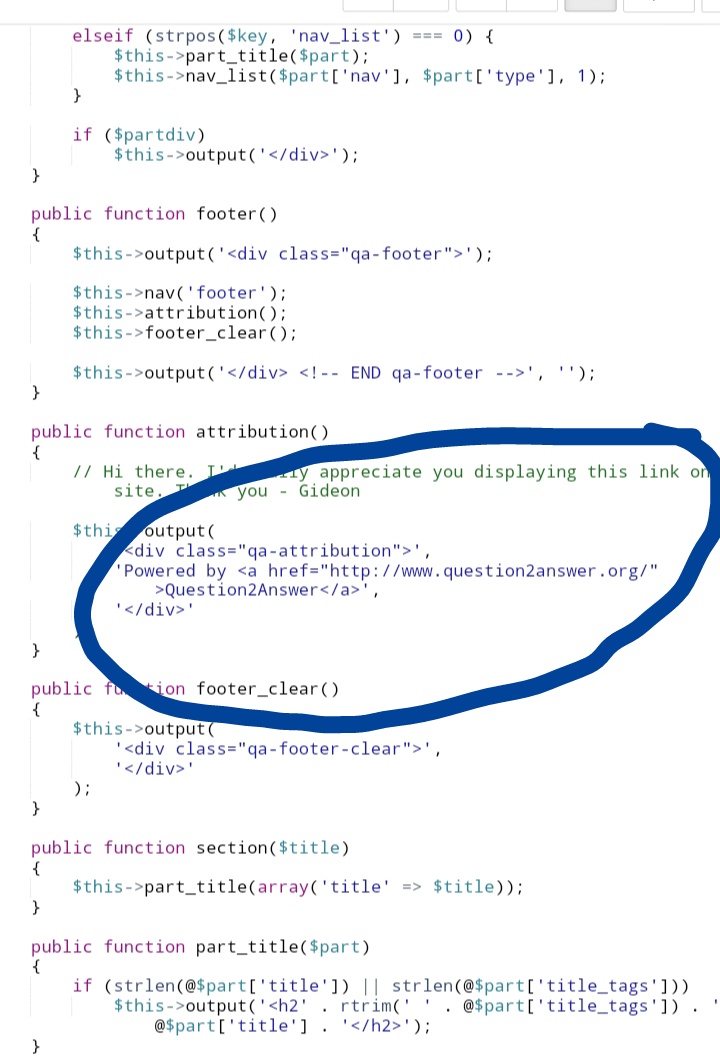
এর নিচের দিকে স্ক্রল করতে থাকলে স্ক্রিনশটের মতো পাবেন।

সেখানে আপনার ইচ্ছামতো পরিবর্তন করে সেভ করে দিন।

তাহলে আজ আর নয়, দেখা হবে আগামীতে নতুন এক টিপস ও ট্রিক্স।
দেখে নিন, ব্লগারে ইমেজ অপ্টিমাইজেশন সমস্যার সমাধান করবেন যেভাবে
The post প্রশ্নোত্তর ওয়েবসাইটের থিমে Powered by (Question2Answer) রিমুভ করুন appeared first on Trickbd.com.