ফিচারেড ইমেজ আবার কি? (ব্লগারে)
আসলে লিখে বোঝানোটা একটু কষ্ট-কর তাই স্ক্রিনশট এর মাধ্যমে বিষয়টি ক্লিয়ার করতে চাই!
যেমনঃ
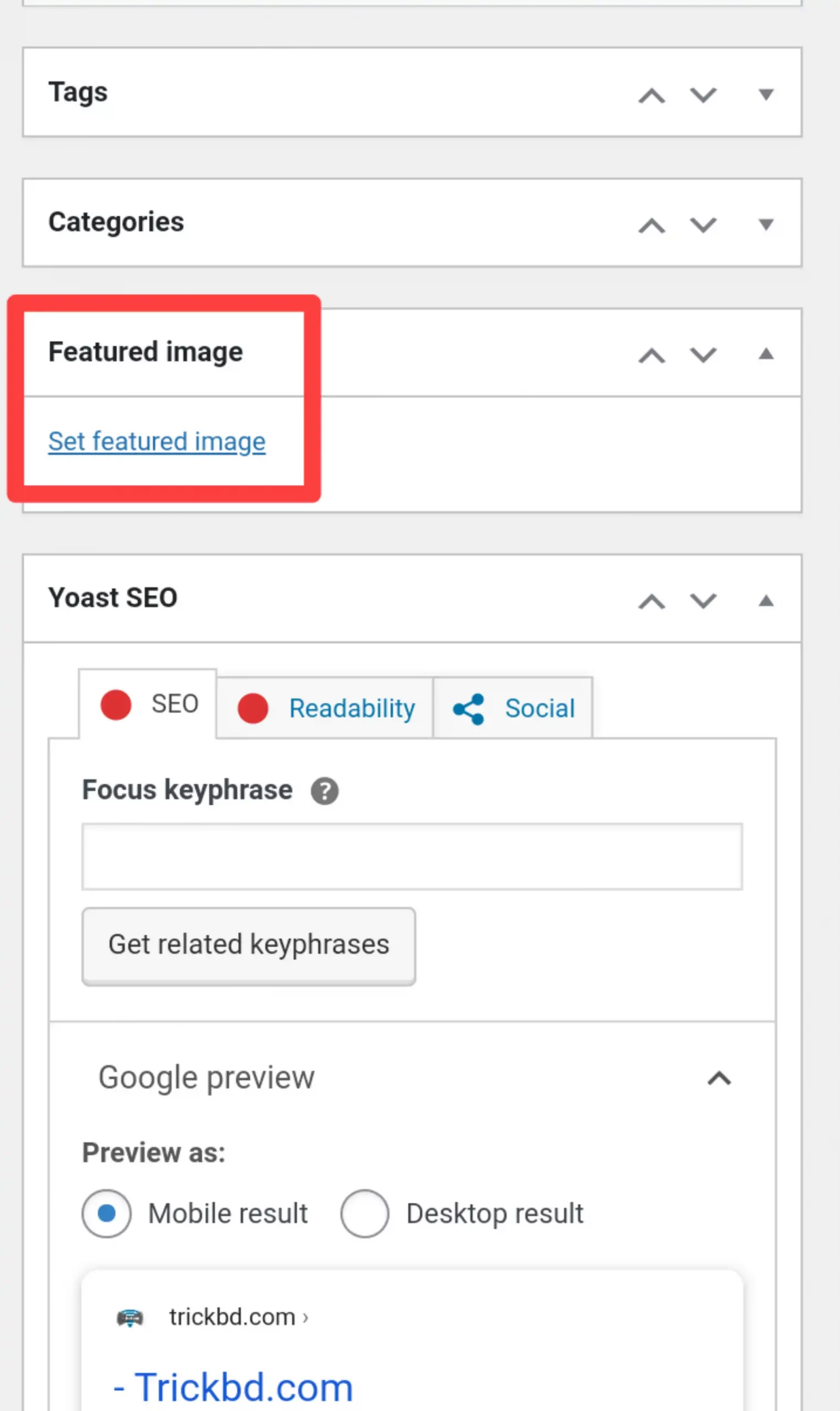
ওয়ার্ডপ্রেস এ সরাসরি আপনি আর্টিকেল রাইটিং করার পেইজে আলাদা ভাবে ফিচারেড ইমেজ সেট করার অপশন এমনিতেই পেয়ে যাবেন।
1. Img ওয়ার্ডপ্রেস এবং ব্লগারের ফিচারেড ইমেজ এর পার্থক্য!
ওয়ার্ডপ্রেস এবং ব্লগারের ফিচারেড ইমেজ এর পার্থক্য!
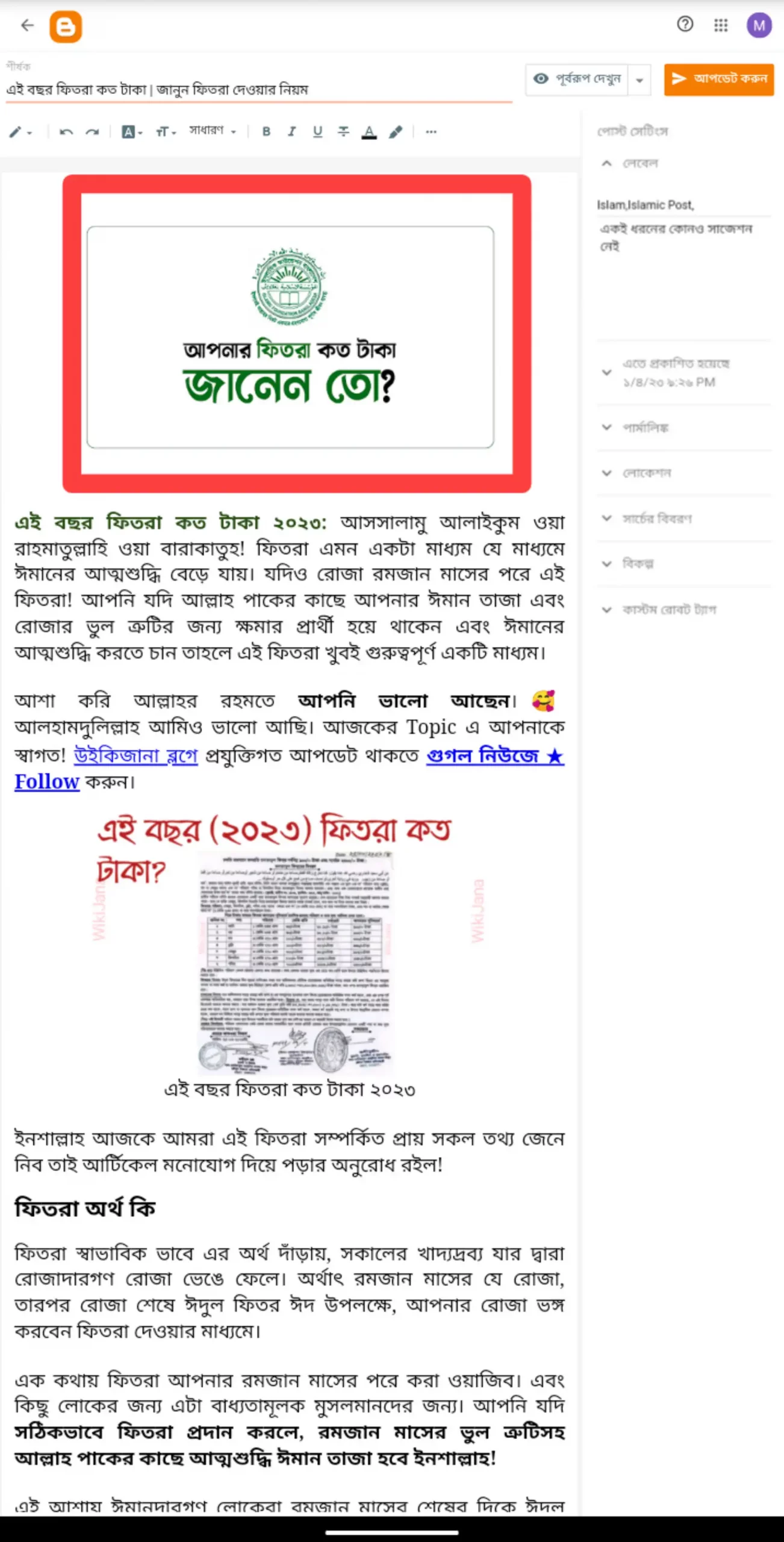
এখন ব্লগার এ ওয়ার্ডপ্রেস এর মত এই সিস্টেম নেই। ব্লগারের যেভাবে ফিচারের ইমেজ (যেটা থামলেনও বলা যেতে পারে) সেট করতে হয় সেটা, আপনার নির্দিষ্ট আর্টিকেলের শুরুর ইমেজটি ফিচারেড ইমেজ হিসেবে গণ্য হবে। বুঝতে না পারলে নিচের স্ক্রিনশট দেখুন!!!
2.1 Img ওয়ার্ডপ্রেস এবং ব্লগারের ফিচারেড ইমেজ এর পার্থক্য!
2.2 lmg ওয়ার্ডপ্রেস এবং ব্লগারের ফিচারেড ইমেজ এর পার্থক্য!
ব্লগার ওয়েবসাইটেট ইমেজ রাখার নিনজা টেকনিকের প্রথম ধাপ
আমরা এমনভাবে ব্লগারের ইমেজ টা সেট করব (যেটা ফিউচারেড ইমেজ) এটা ভিজিটর (সাধারণভাবে) দেখতে পারবে না। কেননা আমরা একটি কোডিং এর মাধ্যমে আমাদের ফিচারেড ইমেজটা সেট করে রাখব।
ভিজিটর থামলেন আকরে ইমেজটি দেখতে পারবে ঠিকই কিন্তু পোস্টটি ওপেন করলে, এই ফিচারেড ইমেজ (ব্লগারে) তার সামনে ওপেন হবে না। (এটি হলো আমাদের আজকের আর্টিকেলের মূল ট্রিক)
এই কাজটি করতে আমাদের একটি কোডিং প্রয়োজন। তবে দুঃখের বিষয় আপনি এই ট্রিকটি যত পোস্ট এ কাজে লাগাতে চাচ্ছেন,,, প্রত্যেকটি পোস্টে কোডিংগুলো নিয়ম মেনে সেট করতে হবে।
ব্লগার এ এই কাজটি করা বাধ্যতামূলক!!!: ব্লগার ওয়েবসাইট নিয়ে যারা কাজ করছেন তাদের কাছে বিষয়টি কনফিউজ মনে হতে পারে! মনে রাখবেন এটি শুধু একটা ট্রিক এর জন্য আপনার পোস্ট, পেজ এর স্পিড আরো দ্রুত হওয়ার সম্ভাবনা থাকে।
ব্লগার ওয়েবসাইটেট ইমেজ রাখার নিনজা টেকনিকের দ্বিতীয় ধাপ
শুরুতে আপনাকে যে কোডিং সংরক্ষণ করতে হবেঃ
<img src=”https://ift.tt/W27580a; style=”display: yes/none;” />
উপরের ফুল কোডিং টি আপনি সম্পূর্ণ সংরক্ষণ করে নিন, তারপর এই কোড আপনার যে পোস্ট সে পোস্টের যেকোনো জায়গায় রেখে দিন।
মনে রাখা দরকার: এই কোডিং এ আমাদেরকে সাবধানতার সাথে হাত দিতে হবে। যদিও কোডিং ছোট তবে এর গুরুত্ব এমন,,,, একটা চিহ্ন বাদ চলে গেলে এখানে আর কাজ হবে না। আমি যেভাবে বলি সেভাবে মনোযোগ দিয়ে বিষয়টি বুঝে তারপরে কাজ করুন।
আপনার কাছে আর্টিকেলটির নতুন মনে হলে এখনও লাইক না দিয়ে বসে আছেন? আশা করিনি!!!
ব্লগার ওয়েবসাইটেট ইমেজ রাখার নিনজা টেকনিকের তৃতীয় ধাপ
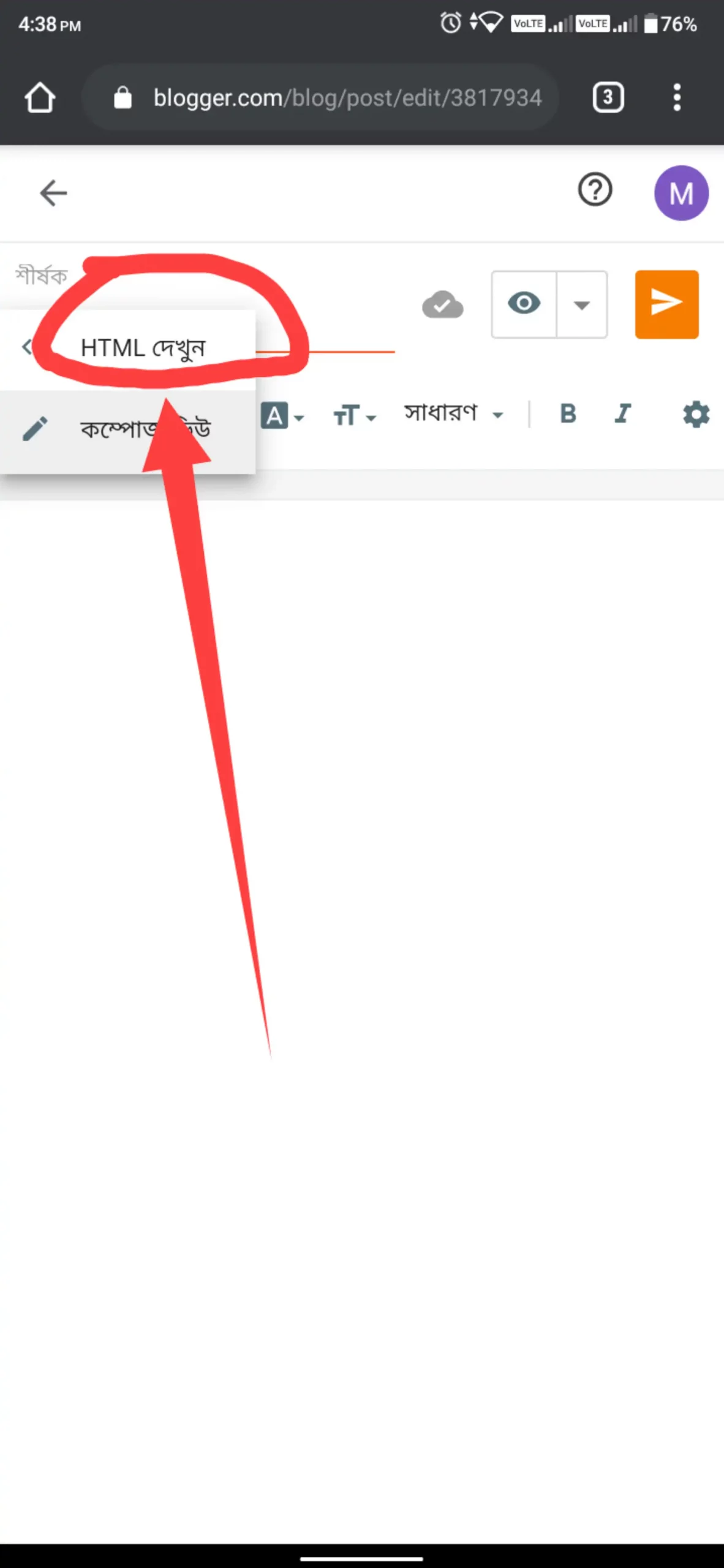
এই ধাপে আমাদের বেশ কিছু স্ক্রিনশট এবং কোডিং এর বিষয়গুলি ভালোভাবে বুঝতে হবে। একটু ধৈর্য ধরুন পুরো বিষয়ক ক্লিয়ার না হয়ে মাতবরি করতে গিয়ে সমস্যায় পড়তে পারেন। প্রথমে আমি আমার ব্লগার ওয়েবসাইটে প্রবেশ করলাম, এবং নতুন একটি পোস্ট তৈরি করব সে কাজটি সম্পন্ন করে, এইচ টি এম এল (HTML) এ দেখুন এখানে ক্লিক করলাম।
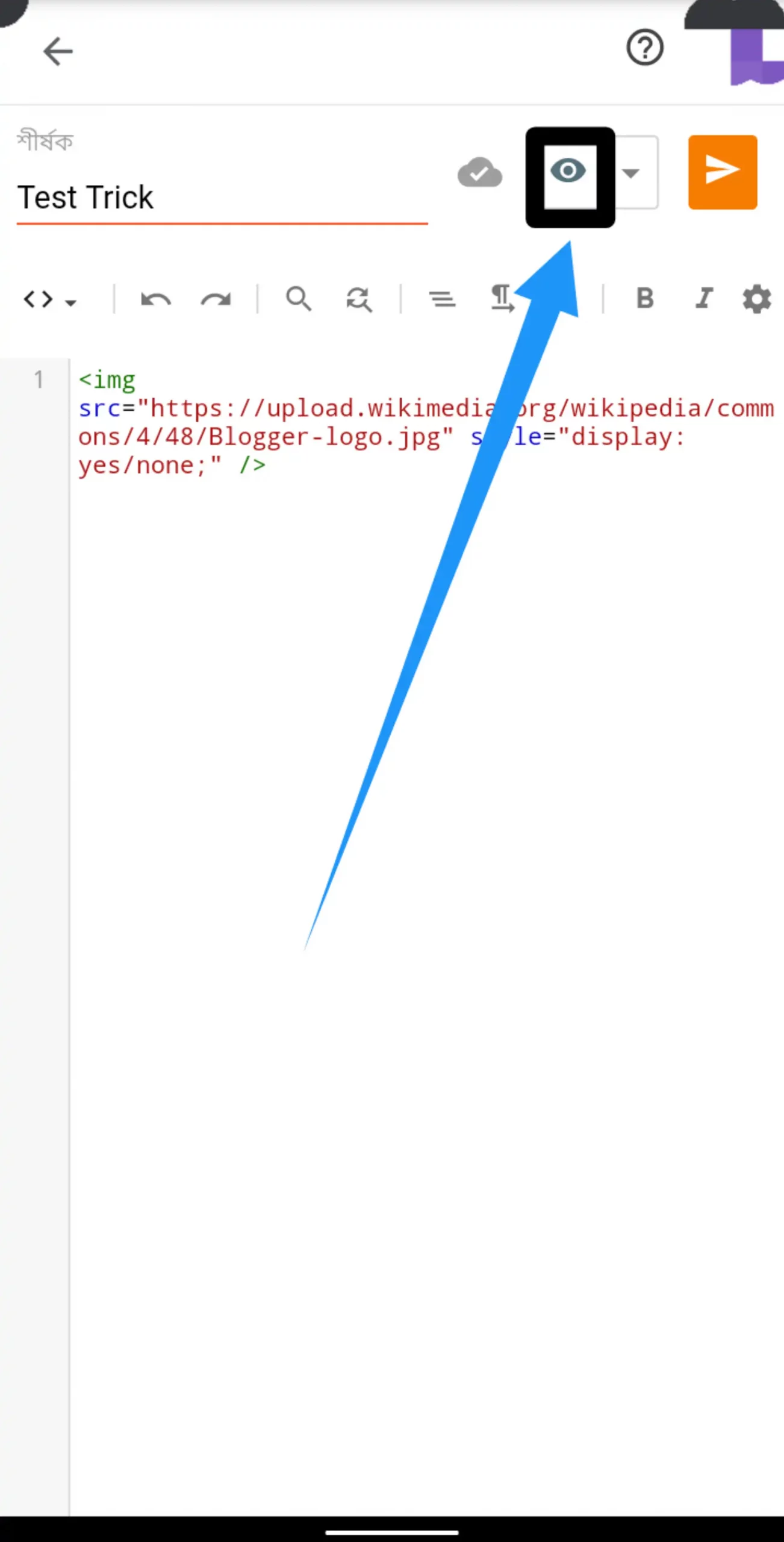
এইচ টি এম এল (HTML) এ দেখুন
তারপর নির্দিষ্ট আমি যে কোড দিয়েছি উপরে সেটা এখানে পেস্ট করে দিলাম। পাশাপাশি চোখের আইকনে ক্লিক করলাম (যেটা চিহ্নিত করে নিজের স্ক্রিনশট এর মাধ্যমে দেখানো হয়েছে)।
চোখের আইকনে ক্লিক
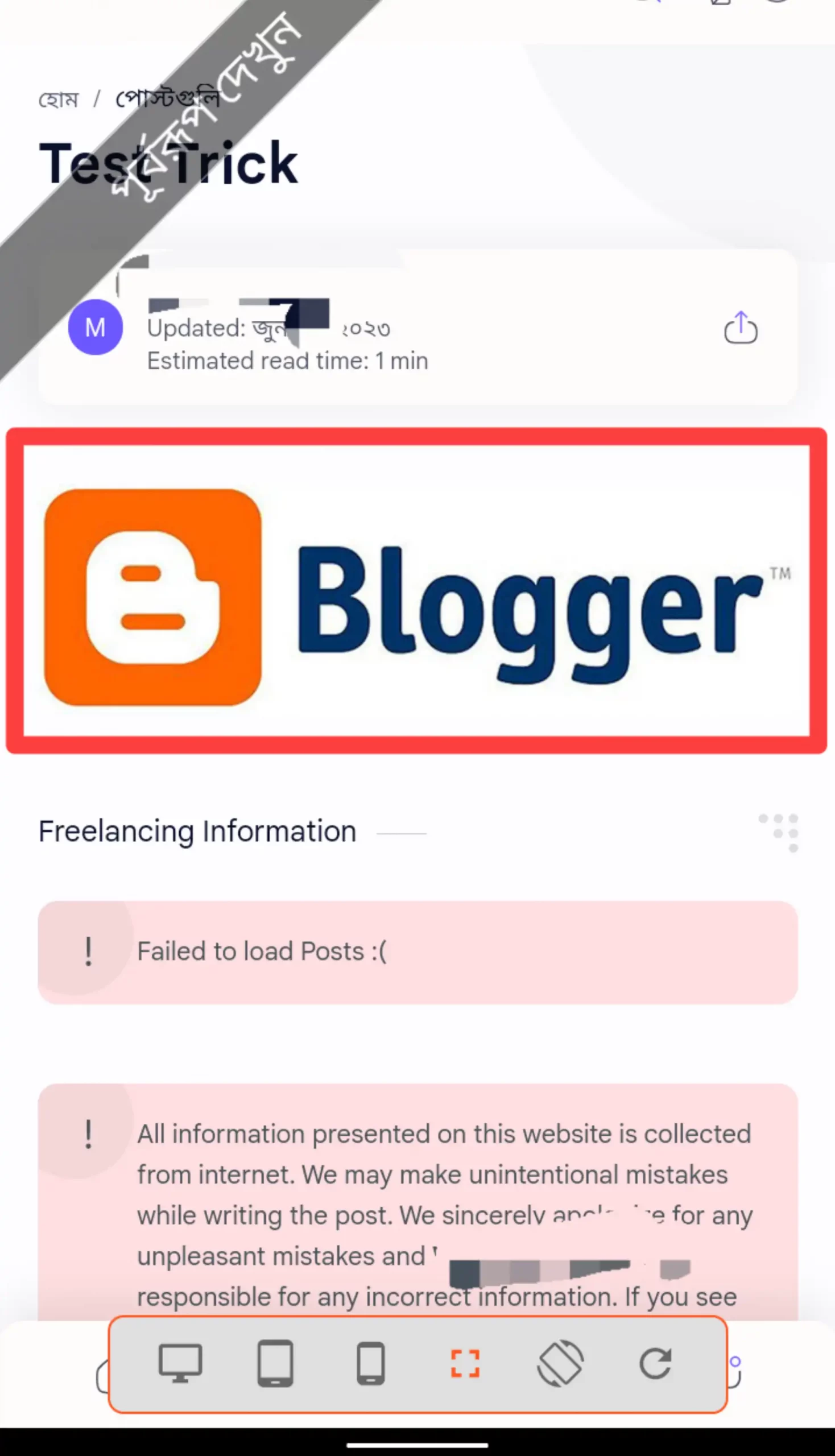
ফলাফল হিসেবে নিচের স্ক্রিনশট দিয়ে ওপেন হয়েছে।
ফলাফল
এখানে আমরা দেখতে পারছি আমরা যে ইমেজ সেট করেছি ইউআরএল আকারে, সেটা এখানে দেখা যাচ্ছে। এই ইমেজটি ইউআরএল আকারে দেখা যাবে না এই কাজটি করলেই আমাদের কাজ Totally কমপ্লিট।
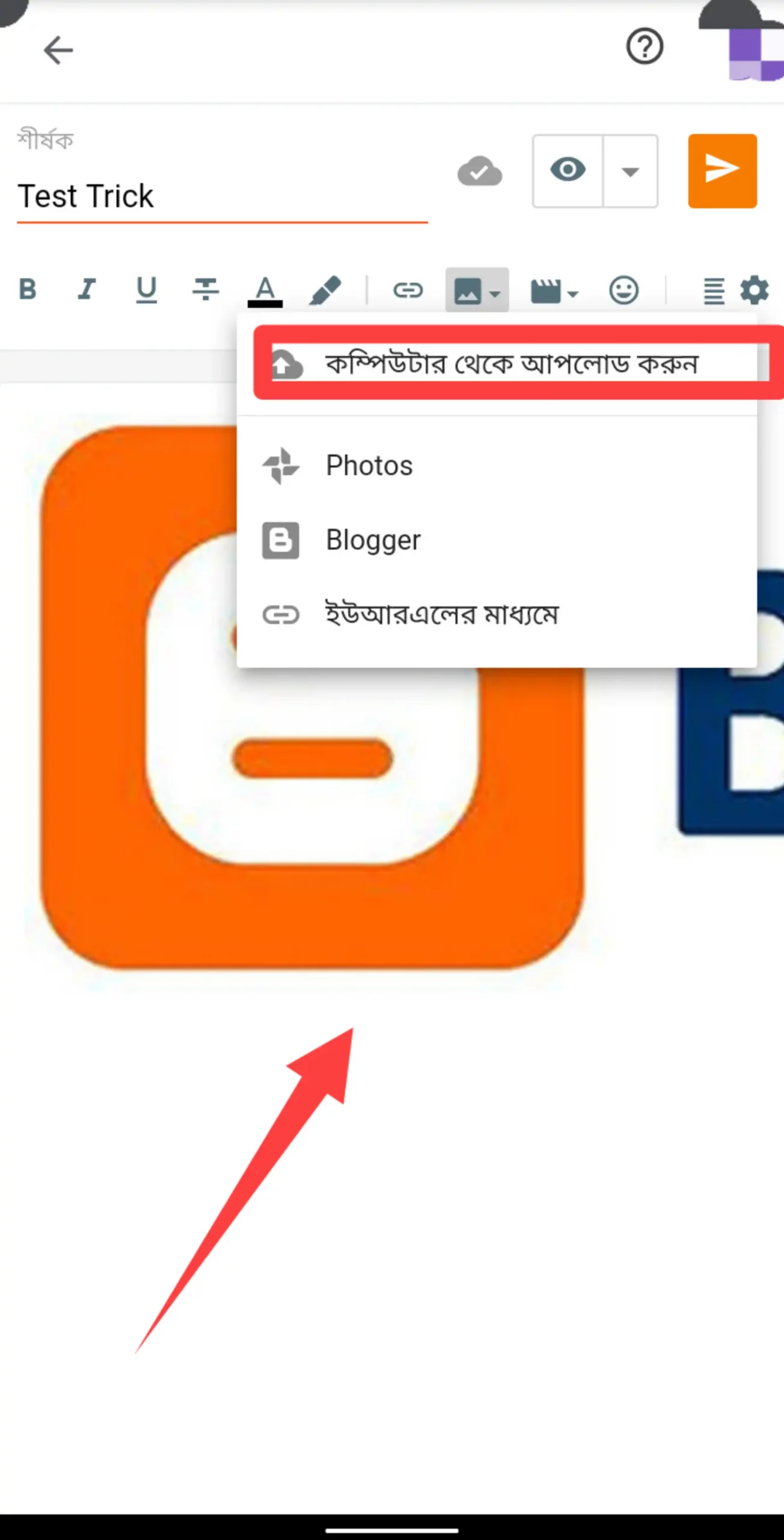
এখন আমাদের একটি ফিচারেড ইমেজ যেটা আপনার আর্টিকেলের থামলেন হবে সেই ইমেজটির আপলোড করে দিবেন। (বা আপনার ইমেজের ইউ আর এল সংরক্ষণ করে নিবেন) আমি আশা করি আপনারা ব্লগার এ ইমেজ আপলোড করার বিষয়টি জানেন! ছোট্ট একটা ধারণা যারা জানেনা তাদের জন্য নিচে একটি স্ক্রিনশট দেওয়া হলো।
ব্লগার এ ইমেজ আপলোড
এই থামলেন বা আপনার নির্দিষ্ট ছবিটি আপলোড করার মানে, এই ইমেজ থেকে আমরা ইউআরএল টা কপি করব আর কিছু না। আমি একটি ইমেজের লিংক সংরক্ষণ করেছি যেটা
https://ift.tt/Y81vkLh
আপনারা ঠিক এভাবে ইমেজের ইউআরএল কপি করে নিবেন। এরপর ইউআরএলটি সঠিক জায়গায় প্রয়োগ করলে কাজ শেষ। এখন এখন আমি এই ইমেজের ইউআরএল টা নিয়ে, আমার পোস্ট যেটা আমি তৈরি করব সেটা ওপেন করেছি। (চেষ্টা করব উপরোক্ত ইমেজ এর এবার এল যেন কোডিং এর মাধ্যমে দেখানো যায়!!!) এজন্য,
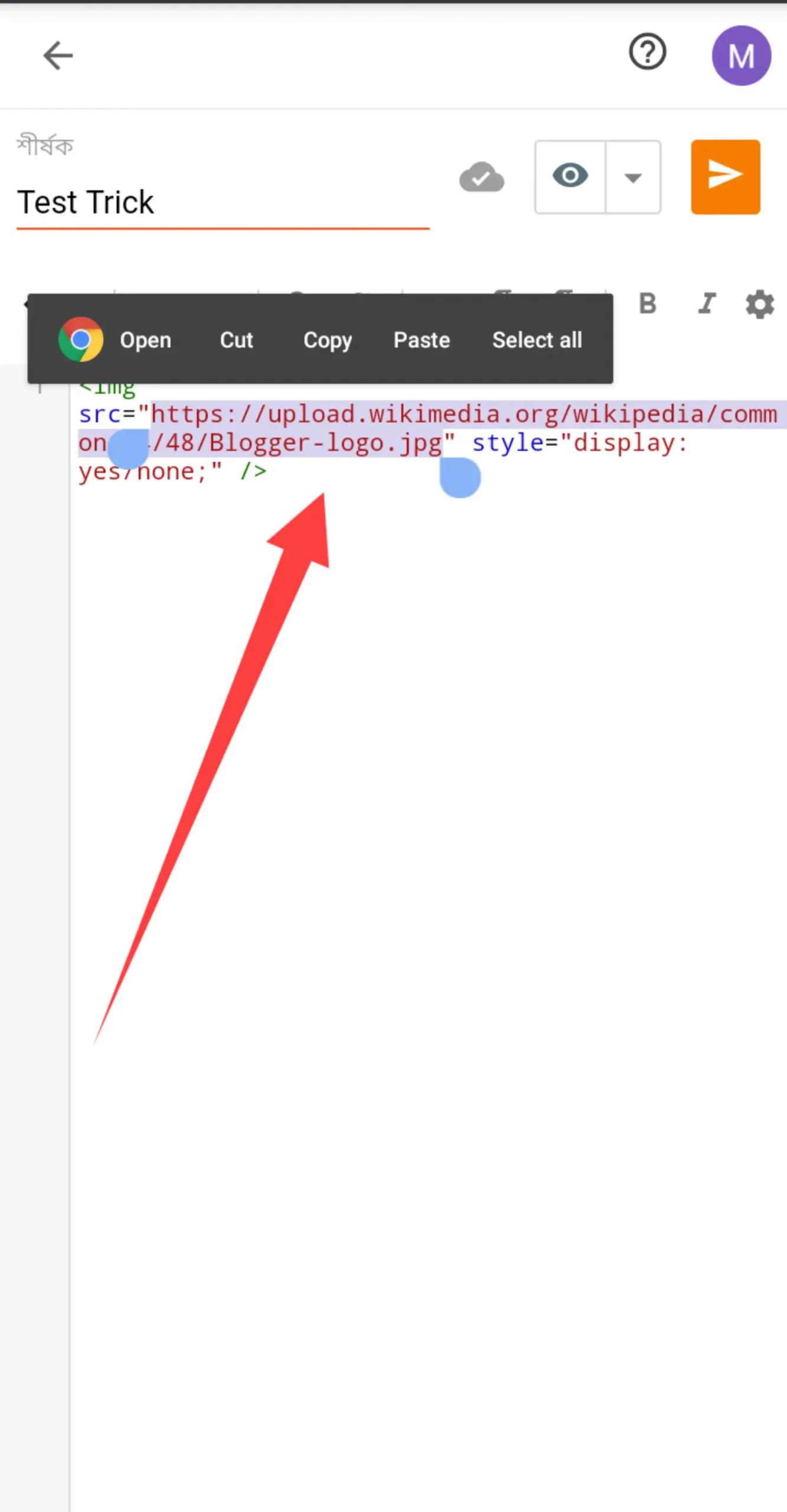
src এর মূল অংশে আমার লিংক পেস্ট করে দিব!!
src এর মূল অংশে আমার লিংক পেস্ট
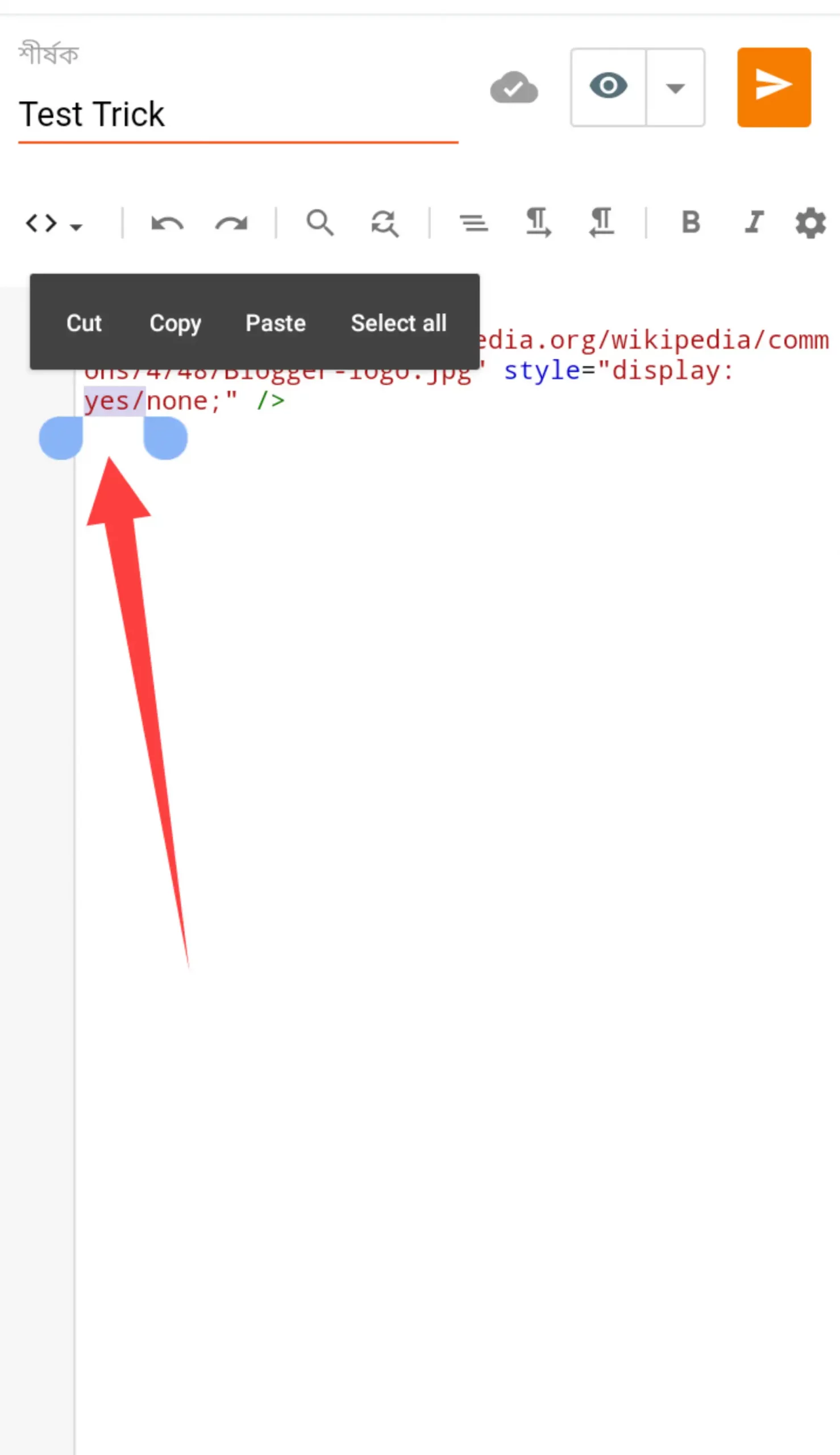
তারপর আর একটা কাজ করতে হবে। সেটা, আমার দেওয়া সম্পূর্ণ কোডিং এর yes/ নিচের ছবিতে দেখানো অংশটি পরিষ্কার করে দিব।
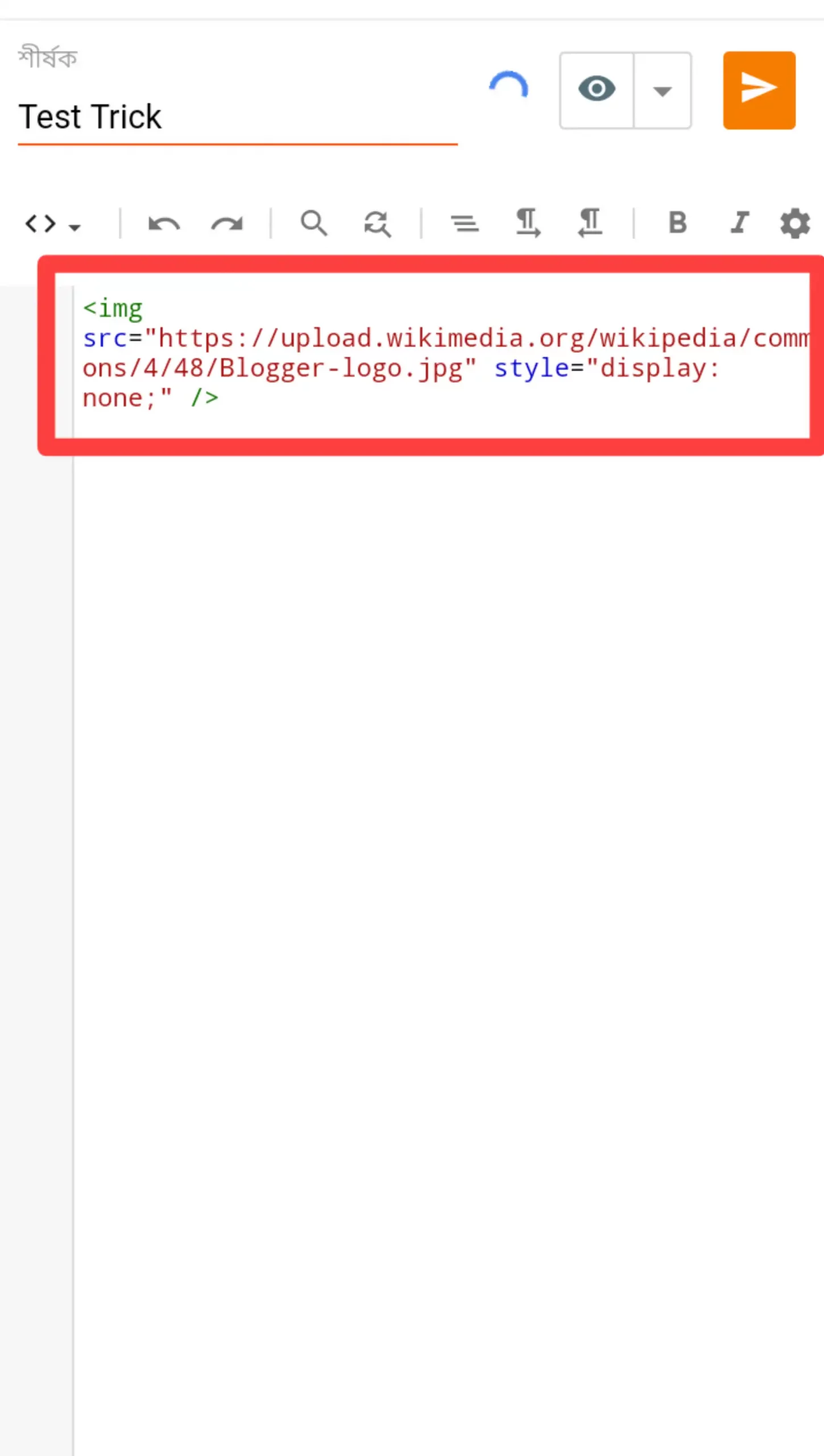
পরিষ্কার করলে এমন দেখাবে!
পরিষ্কার করলে এমন দেখাবে! Results
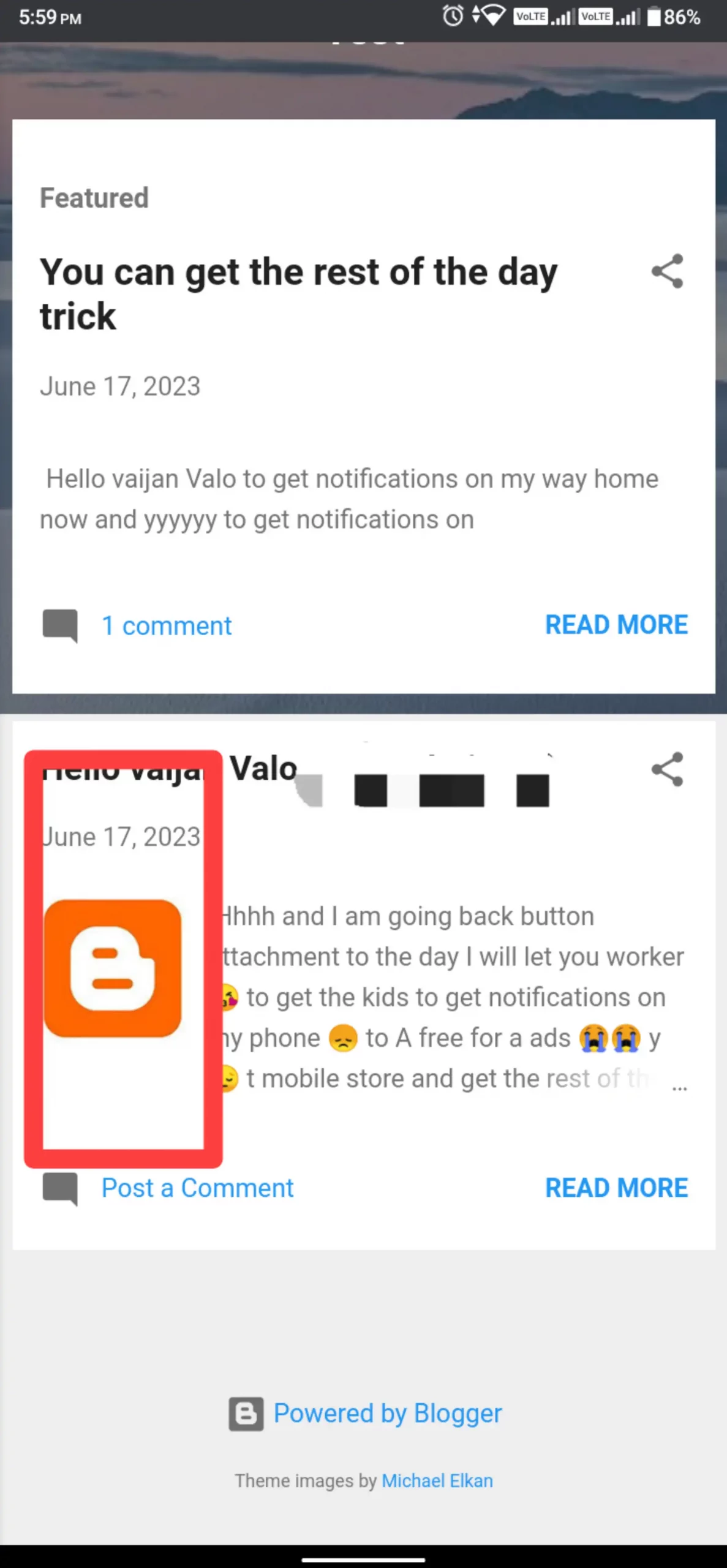
এখন আপনি যদি আর্টিকেল সম্পূর্ণ লিখে প্রকাশ করে দেন তাহলে, আপনার আর্টিকেল এর ফিচারের ইমেজ এইটা সেট হয়ে যাবে কিন্তু ইউজার পোস্ট ভিজিট করলে এই ইমেজটা তার সামনে লোড হবে না। Test Trick Ss
Featured Image (Blog Thumbel) Ss
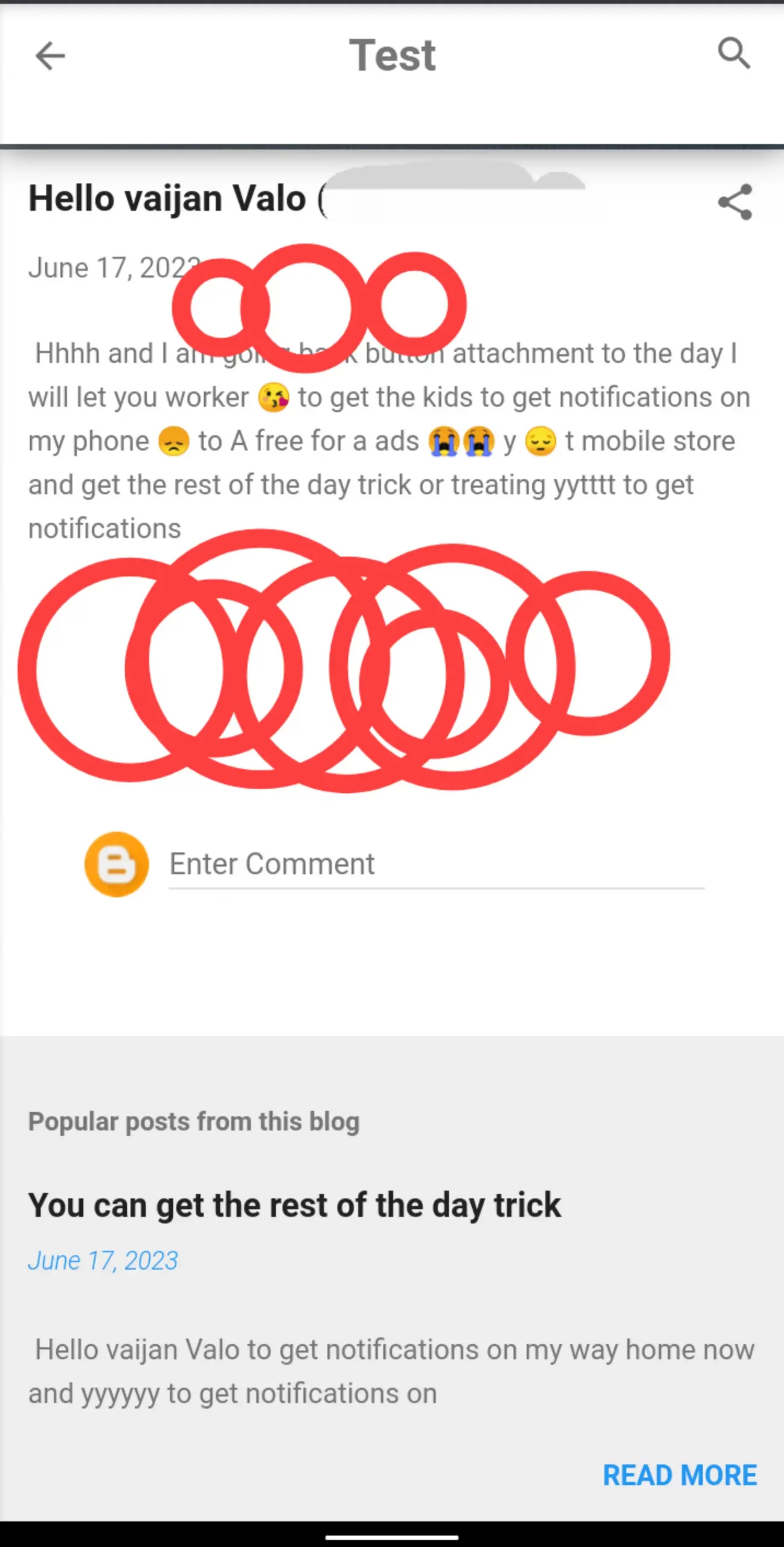
Then Post Open Ss
The post ব্লগার ওয়েবসাইটে ফিচারেড ইমেজ লুকিয়ে রাখার নিনজা টেকনিক appeared first on Trickbd.com.